43 chart js x and y axis labels
chart.js tooltip for x axis values User-153404742 posted Hi, I'm trying to display part of the string on x axis label points on bar chart using chart.js if string is longer than a few characters....and on hover over, I want to display entire text. So far I have the text trimming and displaying like "abc..." if string is say ... · User1535942433 posted Hi inkaln As far as I think,you ... Getting Started With Chart.js: Axes and Scales - Code Envato Tuts+ Changing Grid Lines and Axis Labels. All the configuration options for grid lines are nested under the scale option in the grid key. This key defines options to customize the grid lines that run perpendicular to the axes. ... These scales can be created on either the x or y axis. In most cases, Chart.js automatically detects the minimum and ...
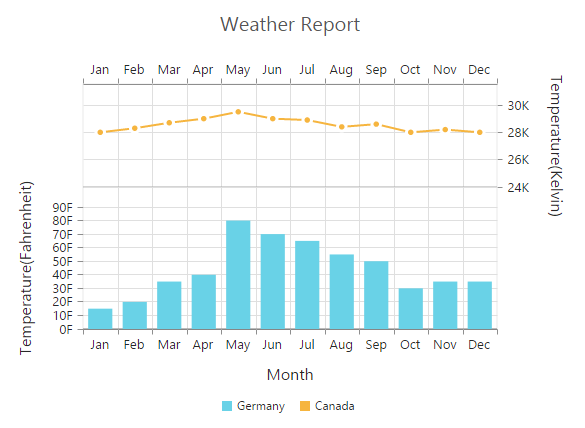
In Chart.js set chart title, name of x axis and y axis? In Chart.js version 2.0, it is possible to set labels for axes: options = { scales: { yAxes: [ { scaleLabel: { display: true, labelString: 'probability' } }] } } See Labelling documentation for more details. Share Follow edited Aug 8, 2018 at 13:06 Marcus Alsterman 633 7 8 answered Apr 30, 2016 at 11:29 andyhasit 13.3k 7 46 50

Chart js x and y axis labels
Hide label text on x-axis in Chart.js - Devsheet By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. var mychart = new Chart(ctx, { type: 'line', data: data, options: { scales: { x: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Adding auto-aligned X and Y-axis labels to dc.js row charts The first line is very important, and a common pattern involved in text alignment problems in d3/dc.js land. node() is a d3 method that returns the DOM node associated with a d3 selection. We then use the getBbox() SVG method to query this DOM node and obtain the width, height and x and y positions of the element in the parent SVG element. The second line just reads in the top, right, bottom ... Axes | Chart.js The following chart will have scales 'xAxis' and 'yAxis': let chart = new Chart(ctx, { type: 'bar', data: { datasets: [{ yAxisID: 'yAxis' }] }, options: { scales: { xAxis: { // The axis for this scale is determined from the first letter of the id as `'x'` // It is recommended to specify `position` and / or `axis` explicitly. type: 'time', } } } });
Chart js x and y axis labels. Set Axis Label Color in ChartJS - Mastering JS With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. chart js label x and y axis Code Example - codegrepper.com Answers related to "chart js label x and y axis" chart js title; chart js rotating the x axis labels; chart js more data than labels; plotly js y axis range; chart js x axis start at 0; chart js y axis integer; chart js how padding will be set between ticks lables; how to set the x and y axis title in plotly express bar; chart js range ... Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. Chart JS Y-axis labeling - Javascript I have been working on a chart using chartjs that shows workout durations on each day.So the x-axis have dates and y-axis has duration,The dataset will have values Maximum duration is 1.30 and minumum is 0.00.I want y axis to show labels like 0.00,0.10,0.20...,1.20,1.30. I could show the graph with labels as .1,.2 ... 1.3. and code is given below .
Axes | Chart.js The following chart will have scales 'xAxis' and 'yAxis': let chart = new Chart(ctx, { type: 'bar', data: { datasets: [{ yAxisID: 'yAxis' }] }, options: { scales: { xAxis: { // The axis for this scale is determined from the first letter of the id as `'x'` // It is recommended to specify `position` and / or `axis` explicitly. type: 'time', } } } }); Adding auto-aligned X and Y-axis labels to dc.js row charts The first line is very important, and a common pattern involved in text alignment problems in d3/dc.js land. node() is a d3 method that returns the DOM node associated with a d3 selection. We then use the getBbox() SVG method to query this DOM node and obtain the width, height and x and y positions of the element in the parent SVG element. The second line just reads in the top, right, bottom ... Hide label text on x-axis in Chart.js - Devsheet By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. var mychart = new Chart(ctx, { type: 'line', data: data, options: { scales: { x: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place.










































Post a Comment for "43 chart js x and y axis labels"