41 floating labels bootstrap 4
mdbootstrap.com › docs › b4Bootstrap Buttons - examples & tutorial A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. You can use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. Examples · Bootstrap There's a newer version of Bootstrap 4! Home; Documentation; Examples; Themes; Expo; Blog; v4.0 Latest (v4.1.x) v4.0.0. v4 Alpha 6 v3.3.7 v2.3.2. Download. Examples . Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts. Download source code. Custom components. Brand new …
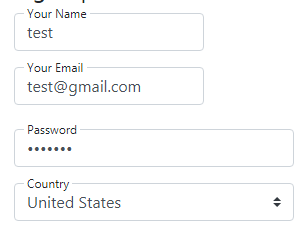
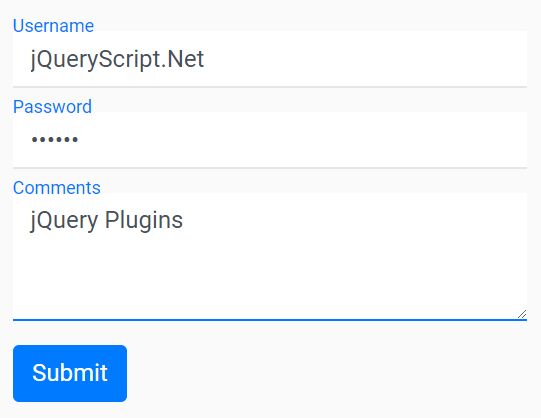
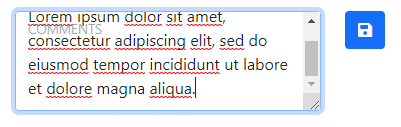
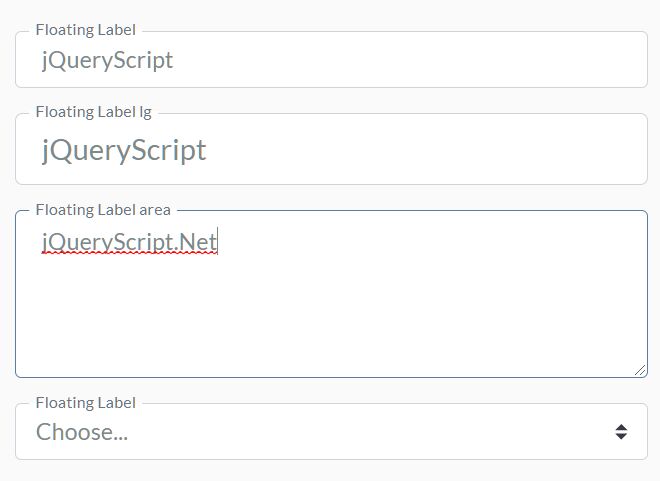
getbootstrap.com › docs › 4Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox.

Floating labels bootstrap 4
Examples · Bootstrap Examples that focus on implementing uses of built-in components provided by Bootstrap. Starter template. Nothing but the basics: compiled CSS and JavaScript. Grid. Multiple examples of grid layouts with all four tiers, nesting, and more. Jumbotron. Build around the jumbotron with a navbar and some basic grid columns. Navbars. Taking the default navbar component and showing … getbootstrap.com › docs › 5Floating labels · Bootstrap v5.0 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. bootstrapcreative.com › resources › bootstrap-4-cssBootstrap 4 Cheat Sheet - All Classes List with Descriptions 2022 Bootstrap 4 All Classes List v4.4.1. Complete list of all Bootstrap 4 classes with description, examples, and links to documentation. Other cheat sheets available: NEW! Bootstrap 5 Cheat Sheet | Bootstrap 3 Cheat Sheet | Flexbox Cheat Sheet | CSS Cheat Sheet | Bootstrap Icons Cheat Sheet | More Resources. Click each column header to sort ...
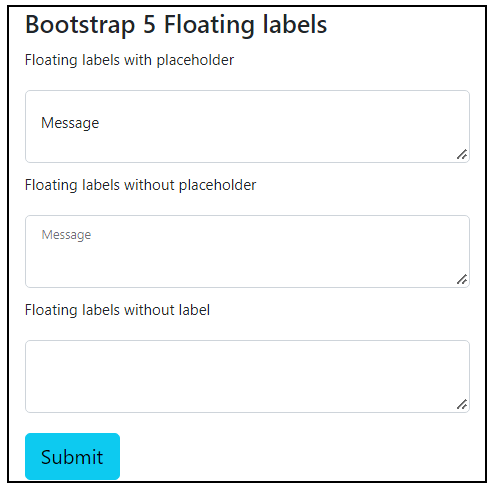
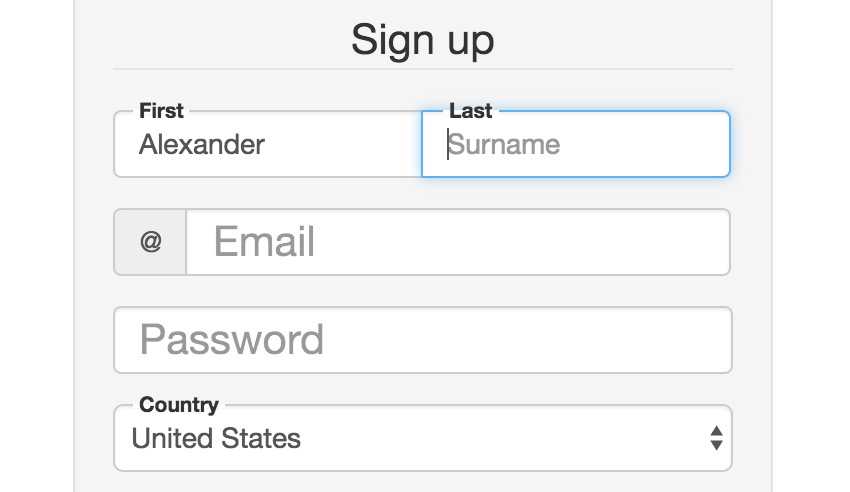
Floating labels bootstrap 4. mdbootstrap.com › docs › b4Bootstrap 4 Footer - examples & tutorial. Bootstrap footer. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. A footer is an additional navigation method for websites. superdevresources.com › bootstrap5-vs-bootstrap4Bootstrap 5 vs Bootstrap 4 – What’s New & What Changed? Oct 06, 2022 · 11. Floating labels in Form Inputs. A new floating label support has also been added in bootstrap 5. This behavior is similar to the behavior shown by many material design UI frameworks such as MDB. Form validation styles also work as expected with floating labels present. 12. Placeholder component › bootstrap5 › bootstrap_formBootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other bootstrapcreative.com › resources › bootstrap-4-cssBootstrap 4 Cheat Sheet - All Classes List with Descriptions 2022 Bootstrap 4 All Classes List v4.4.1. Complete list of all Bootstrap 4 classes with description, examples, and links to documentation. Other cheat sheets available: NEW! Bootstrap 5 Cheat Sheet | Bootstrap 3 Cheat Sheet | Flexbox Cheat Sheet | CSS Cheat Sheet | Bootstrap Icons Cheat Sheet | More Resources. Click each column header to sort ...
getbootstrap.com › docs › 5Floating labels · Bootstrap v5.0 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. Examples · Bootstrap Examples that focus on implementing uses of built-in components provided by Bootstrap. Starter template. Nothing but the basics: compiled CSS and JavaScript. Grid. Multiple examples of grid layouts with all four tiers, nesting, and more. Jumbotron. Build around the jumbotron with a navbar and some basic grid columns. Navbars. Taking the default navbar component and showing …





































Post a Comment for "41 floating labels bootstrap 4"