40 chartjs x axis labels
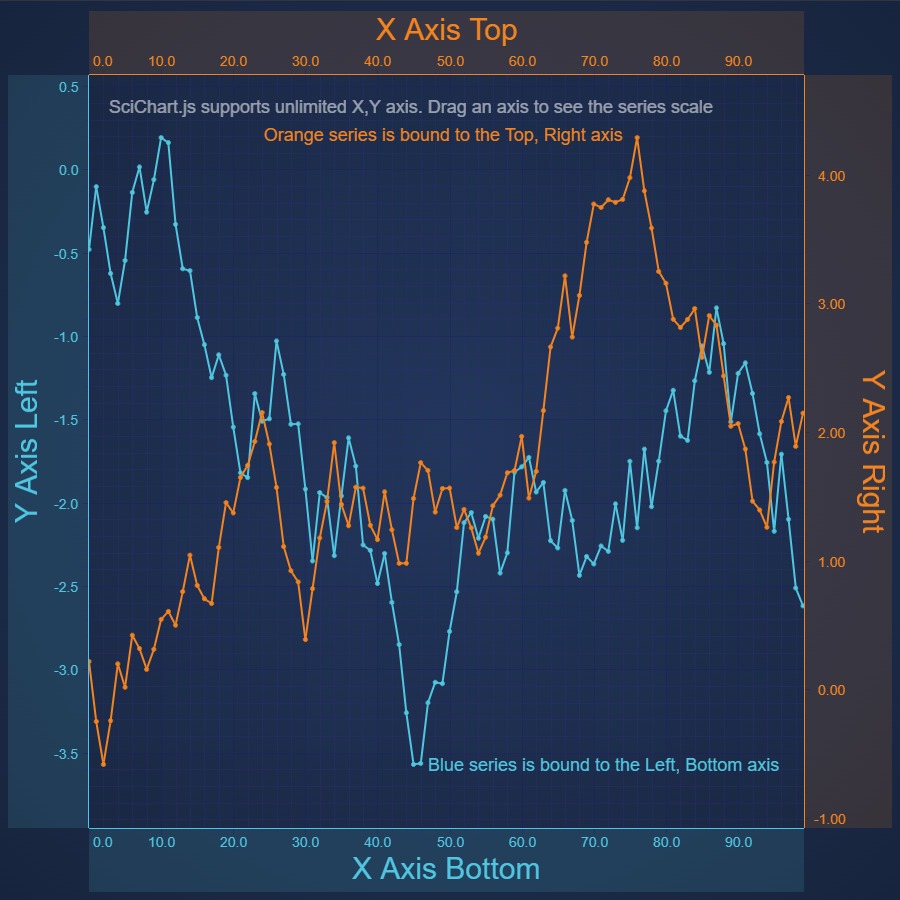
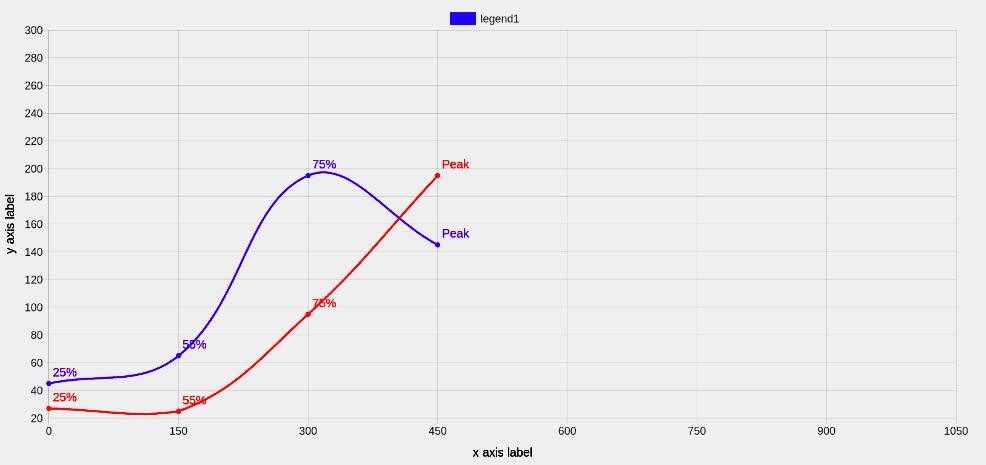
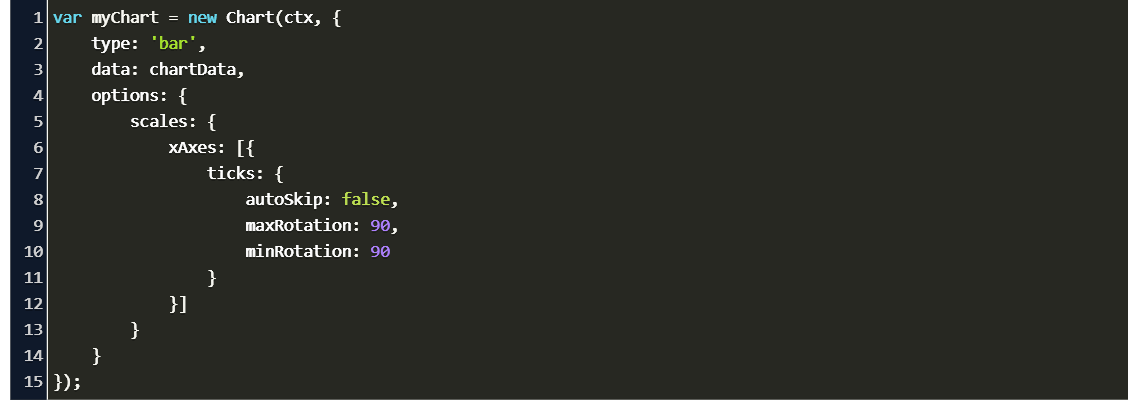
stackoverflow.com › questions › 73925621React ChartJS-2 Bar rchart X axis label with Percentage Oct 02, 2022 · How do I put a percentage beside my X axis labels in chart js bar chart. My dataset is an Object with key value of Title and its count. scales: { x: { ticks: { min: 0, max: 100, ... stackoverflow.com › questions › 74253631Where in options to define a name for the name of the X axis ... Oct 30, 2022 · The chartjs documentation provides an example in which it is unclear where to define a name for the X-axis. For the Y-axes, everything is clear, and where to determine the name for the X-axis name from such a data set in the same way?
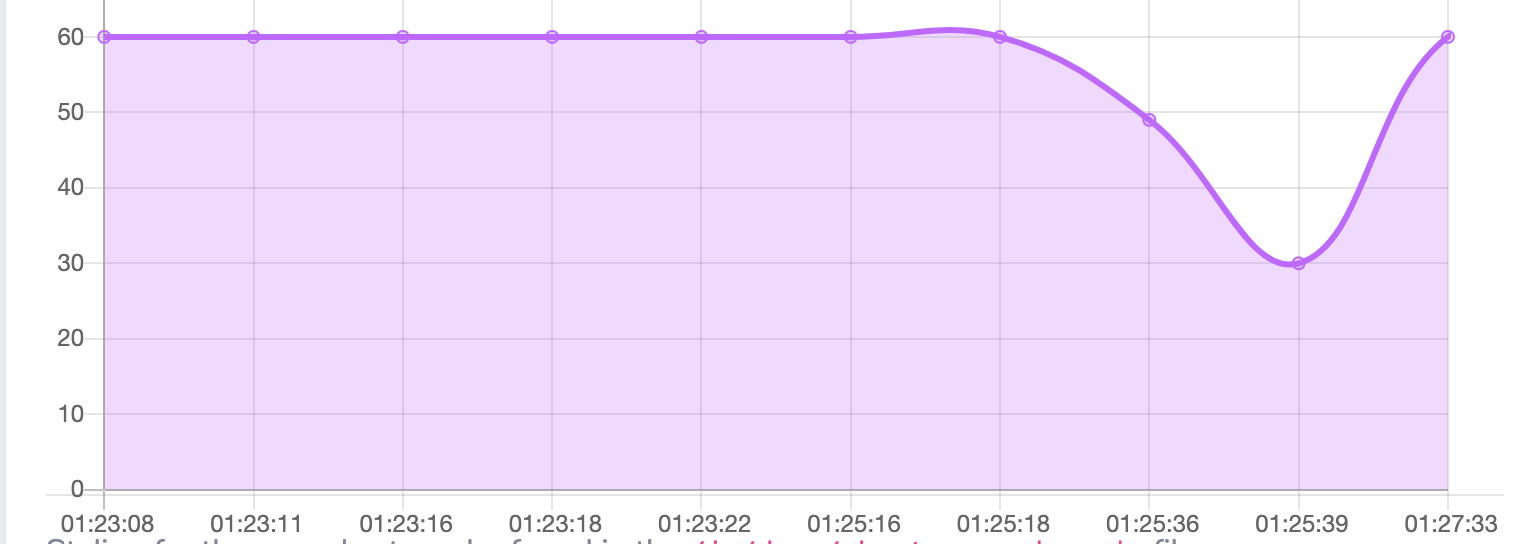
› docs › latestTick Configuration | Chart.js Aug 03, 2022 · This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels; Filtering labels; Changing the tick color; Changing the tick alignment for the X axis

Chartjs x axis labels
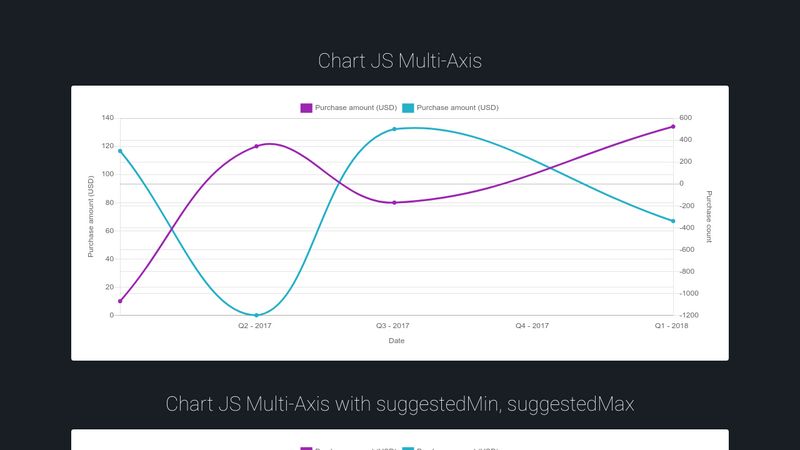
› docs › latestCategory Axis | Chart.js Aug 03, 2022 · Distance in pixels to offset the label from the centre point of the tick (in the x-direction for the x-axis, and the y-direction for the y-axis). Note: this can cause labels at the edges to be cropped by the edge of the canvas: maxRotation: number: 50: Maximum rotation for tick labels when rotating to condense labels. stackoverflow.com › questions › 20371867Chart.js - Formatting Y axis - Stack Overflow An undocumented feature of the ChartJS library is that if you pass in a function instead of a string, it will use your function to render the y-axis's scaleLabel ... › docs › latestTime Cartesian Axis | Chart.js axis: string: Which type of axis this is. Possible values are: 'x', 'y'. If not set, this is inferred from the first character of the ID which should be 'x' or 'y'. offset: boolean: false: If true, extra space is added to the both edges and the axis is scaled to fit into the chart area. This is set to true for a bar chart by default. title: object
Chartjs x axis labels. › docs › latestCartesian Axes | Chart.js Aug 03, 2022 · Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales. padding: number: 0: Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal axis, this applies in the vertical (Y) direction ... › docs › latestTime Cartesian Axis | Chart.js axis: string: Which type of axis this is. Possible values are: 'x', 'y'. If not set, this is inferred from the first character of the ID which should be 'x' or 'y'. offset: boolean: false: If true, extra space is added to the both edges and the axis is scaled to fit into the chart area. This is set to true for a bar chart by default. title: object stackoverflow.com › questions › 20371867Chart.js - Formatting Y axis - Stack Overflow An undocumented feature of the ChartJS library is that if you pass in a function instead of a string, it will use your function to render the y-axis's scaleLabel ... › docs › latestCategory Axis | Chart.js Aug 03, 2022 · Distance in pixels to offset the label from the centre point of the tick (in the x-direction for the x-axis, and the y-direction for the y-axis). Note: this can cause labels at the edges to be cropped by the edge of the canvas: maxRotation: number: 50: Maximum rotation for tick labels when rotating to condense labels.






































Post a Comment for "40 chartjs x axis labels"