41 css range slider with labels
Custom Range Slider Using CSS and JavaScript | input type="range" The default range of this tag is 0 to 100, but we can put your numbers and values. By default, this has no styles but we can customize it using CSS and JavaScript. Today you will learn to customize a tag and make it stylish. Basically, there is a range slider with 2 thumbs or handles and below the bar, there are numbers ... 21 CSS Range Sliders - Free Frontend Oct 11, 2020 · CSS Custom Range Slider. CSS only range slider. JS used for color-change and % label. Compatible browsers ... HTML / CSS (SCSS) About a code Radio Button Dot-Slider. A range-click slider in pure CSS with a sliding dot indicator, labels, validity-conditional styling, and NO JS. Works 100% on JS-restricted sites. Compatible browsers: Chrome, Edge ...
Slider - React Suite Home: Set the slider to the first allowed value in its range. End: Set the slider to the last allowed value in its range. WAI-ARIA Roles, States, and Properties # The element serving as the focusable slider control has role slider. The slider element has the aria-valuenow property set to a decimal value representing the current value of the slider.

Css range slider with labels
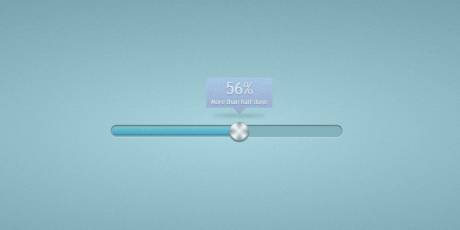
How to Create a Range Slider Using HTML & CSS? - Medium Range sliders are used on web pages to allow the user to specify a numeric value that should not be less than a certain value and not greater than another given value. That is, it allows you to choose a value from a range represented as a slider. Sliders allow users to view and select a value (or range) in the range along a bar. › 2021 › 12Html range slider with min and max | range slider html css ... Dec 07, 2021 · Step 2: Create Range Slider with Input. Inside the range wrapper, we will create a field container to wrap minimum value, range input, and maximum value. For this input range I have used minimum = 0, maximum = 100 and a default value = 50. CSS Range Sliders Examples 2022 - AVADA Commerce Blog CSS Custom Range Slider is a color-change range slider with the percentage label. When you start sliding through the range, the % label will tell you the percentage you choose. Interestingly, the color of the range and the size of the label change according to the percentage. Sound fun?! Why don't you get it and check it out now! Demo
Css range slider with labels. Top 10 : CSS Range Sliders - csshint - A designer hub Top 10 : CSS Range Sliders 3 years ago Written by admin Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels HTML SCSS JS Result Skip Results Iframe EDIT ON Run Pen External CSS This Pen doesn't use any external CSS resources. External JavaScript Html range slider with min and max | range slider html css Dec 07, 2021 · Step 2: Create Range Slider with Input. Inside the range wrapper, we will create a field container to wrap minimum value, range input, and maximum value. For this input range I have used minimum = 0, maximum = 100 and a default value = 50. How To Create Range Sliders - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, … Styling Cross-Browser Compatible Range Inputs with CSS It is now possible to generate cross-browser compatible range inputs (sliders) using only CSS. In this tutorial, we will take a basic range input ( ): Range input with completely custom styles. In order to simplify the process of generating cross-compatible styles, LESS style sheets have been included.
80+ CSS Range Slider Style & Examples With HTML - Best jQuery CSS Snippets Category. Hover Effects (351) Preloader (348) Service Box (234) Pricing Table (234) Product Grid (228) Counter Style (195) Link Hover Effect (184) Timeline (183) css - HTML: Can I add labels within ranges on a slider bar? - Stack ... I have a slider bar. That slider bar has color coded ranges (e.g. green 0 < 25, yellow 26 < 50, orange 51 < 75, red 76 < 100) and I would like to add text labels within those ranges on the slider bar itself, or just as labels below the slider bar. Is there a method for doing this without having to match pixel to pixel? css-tricks.com › sliding-nightmare-understandingA Sliding Nightmare: Understanding the Range Input | CSS-Tricks Looking inside a range input. Before anything else, we need to make sure the browser exposes the DOM inside the range input. In Chrome, we bring up DevTools, go to Settings, Preferences, Elements and make sure the Show user agent shadow DOM option is enabled. Sequence of Chrome screenshots illustrating the steps from above. 37 Interactive Range Slider CSS Designs To Quickly Explore … Mar 22, 2021 · Cool range slider CSS and bootstrap slider design collection to help you make interactive and user-friendly sliders. Menu Close Menu. Menu. 0 ... Custom Range Input Slider With Labels. With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn’t used any ...
html range slider with labels code example - NewbeDEV html range slider with labels code example. Example 1: can't modify range value js ... outputs code example push html into body dynamically code example load image from database php in form code example css style in react code example typecript moment current date code example does python round up or down code example mvc return view code ... How to create a working slider using HTML and CSS Dec 03, 2020 · A slider is a set of frames in a sequence that can be traversed respectively. This article exhibits the approach to build a slideshow with the use of only HTML and CSS. At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence. css - HTMl Range Slider With Labels every 5 - Stack Overflow 2 I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here - Styling Range Sliders with CSS - DEV Community In this post I will cover how to custom style a HTML range input (the slider). You can also get thi... Tagged with css, slider, range, custom.

css - In Shiny, how can I change the formatting of the labels of a range slider? - Stack Overflow
CSS Only Customizable Range Slider - UI-Range - Code it hub Author: yairEO Views Total: 2,162 views Official Page: Go to website Last Update: October 30, 2020 License: MIT Preview: Description: UI-Range is a CSS library to create range sliders with ticks, min/max values, and floating labels from regular range inputs. Easy to customize via CSS variables. How to use it: 1. Install & download the package. # NPM $ npm i @yaireo/ui-range --save 2. Import ...
26+ Pure CSS Range Slider Bars - UseJquery Top 20+ CSS Range Sliders. To keep your users engaged in your web page, just go through the responsive CSS range slider collections and make use of them in your online website. CSS Range Slider. This is an amazing range slider with a beautiful design. It displays the exact value when you are dragging. It is originally designed by Sean Stopnik.
A Sliding Nightmare: Understanding the Range Input | CSS-Tricks Dec 27, 2017 · Inner structure in Firefox. We can access the track (first div) with ::-moz-range-track, the progress (second div) with ::-moz-range-progress and the thumb (last div) with ::-moz-range-thumb.. The structure in Edge is much more complex, which, to a certain extent, allows for a greater degree of control over styling the slider.
- HTML: HyperText Markup Language | MDN By default, if a browser renders a range input as a slider, it will render it so that the knob slides left and right. When supported, we will be able to make the range vertical, to slide up and down with CSS by declaring a height value greater than the width value. This is not actually implemented yet by any of the major browsers.
- HTML: HyperText Markup Language | MDN elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type.. Because this kind of widget is imprecise, it should only be used if …
CSS Range Sliders - DevBeep MULTI RANGE INPUT, CSS-ONLY You may construct your own custom range slider using this HTML range slider with labels design as a starting point. As this is a concept model, no transition or animation effects have been applied. Each position on the slider is represented by a tiny dot, allowing the user to quickly grasp the value.
ionicframework.com › docs › apiRange Slider | ion-range: Slider Knob Controls with Labels The Range slider lets users select from a range of values by moving the slider knob. It can accept dual knobs, but by default one knob controls the value of the range. Range Labels Labels can be placed on either side of the range by adding the slot="start" or slot="end" to the element.
Highly Customizable Range Slider Plugin For Bootstrap - Bootstrap Slider | Free jQuery Plugins
Vertical Range Sliders - WS Form Add the following custom CSS to your website to adjust the height of the range slider. It is possible to add this using a WS Form HTML field with the CSS wrapped in
uicookies.com › range37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · As the name implies, this is a price range slider. The creator has used cool color schemes and sensible animations to deliver an immersive user experience. You can see the price/amount value on the right-hand side as you move the slider. Since this CSS range slider uses the latest CSS script, the gradient colors look natural in this design.
Range Slider | ion-range: Slider Knob Controls with Labels The Range slider lets users select from a range of values by moving the slider knob. It can accept dual knobs, but by default one knob controls the value of the range. Range Labels Labels can be placed on either side of the range by adding the slot="start" or slot="end" to the element.
› how-to-create-a-workingHow to create a working slider using HTML and CSS Dec 03, 2020 · A slider is a set of frames in a sequence that can be traversed respectively. This article exhibits the approach to build a slideshow with the use of only HTML and CSS. At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence.
The Best CSS Range Slider Templates You Can Download CSS range sliders are a slider with a handle that allows users to select a certain value from a limited range. CSS range sliders are useful for: budgets prices sound shifters money selection zooming time selection subscriptions, and more. Range sliders work on a simple and effective design principle with a dragging action.
How to create custom range sliders with CSS and JavaScript? CSS Web Development Front End Technology Javascript. To create custom range sliders with CSS and JavaScript, the code is as follows −.
freefrontend.com › css-range-sliders21 CSS Range Sliders - Free Frontend Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow.
CSS Range Slider | Html range slider with labels HTML code CSS Range Slider JS used for color-change and % label 0 There is all HTML code for the CSS Range Slider.
How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, …













Post a Comment for "41 css range slider with labels"