38 how to align labels in html
html - how to align checkbox with Label using HTML CSS ... If you want to go with above HTML code only, i.e. means html would be without wrapping label text, your HTML /CSS code to align checkbox with Label properly can be. input[type=checkbox], input[type=radio] { vertical-align: middle; position: relative; bottom: 1px; } input[type=radio] { bottom: 2px; } powerusers.microsoft.com › t5 › General-PowerSolved: How can I left-align my email content? - Power ... Aug 07, 2017 · Hi @kylewhit,. Would you please share more information about which Email Action you used here? If you are using the Office 365 Outlook Send An Email Action, then please click the Advanced option, there would be Is HTML available to select, set it to Yes, and then use the HTML tag to left-align the Email Body.
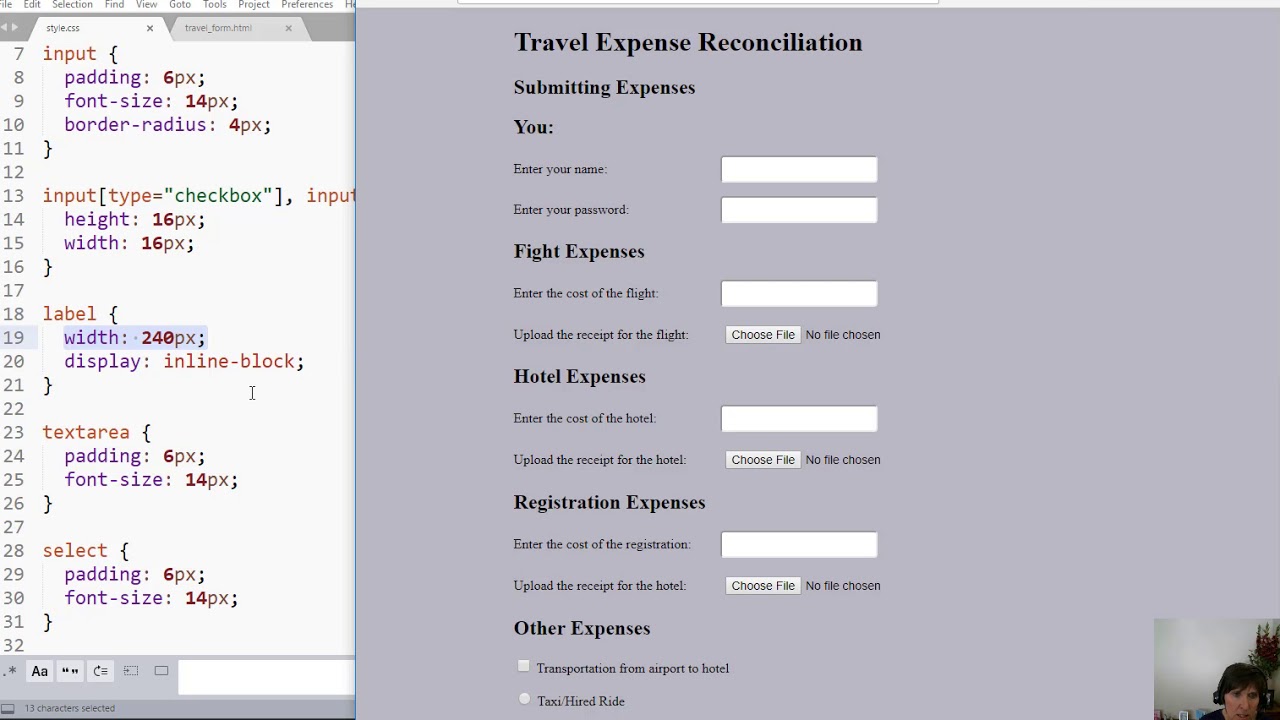
cleanuitemplate.com › html › how-do-i-align-aHow do I align a textbox in HTML? - Website creation and design How do you align labels in HTML? Give the labels display: inline-block ; Give them a fixed width. Align text to the right. How do I vertically align a div? You use the :before css attribute to insert a div into the beginning of the parent div, give it display:inline-block and vertical-align:middle and then give those same properties to the ...

How to align labels in html
html - how to center align the label for form - Stack Overflow The trick is that you need the element to be display inline- block. This way, you can use the vertical-align: middle; property of inline elements - and have the other properties of block elements too. Also, you don't want to use floats in this case. So, How to align two div's horizontally using HTML ... It is clearly visible that the use of the tag took the second link on the other line because it acquires the entire line width. If was an inline tag, then by default two divs would align horizontally. Ways to align 2 divs horizontally: We have two divs that can be aligned horizontally with the use of CSS. How to align equations in latex - cosmoetica.it The align* version is the same as align except that it doesn't produce equation numbers. g. \end{align} • For single-line numbered display equations, please use only the following delimiters: \begin{equation} . emacs) (see Section7). In most cases, this method works great, especially when working with Mathematical formulas or chemical equations.
How to align labels in html. HTML align attribute - HTML tutorials - w3resource align. The purpose of the HTML align attribute is to specify the alignment of data and the justification of text in a cell of a table. Supported elements . HTML align attribute supports col, colgroup, tbody, td, tfoot, th, thead, tr elements. Usage of align attribute for any other HTML elements is deprecated. You must use CSS for those. Syntax How to align text boxes and labels? vertical-align:top. (top, bottom, middle, basline, text-bottom, text-middle) For horizontal alignment you can use the 'float' option and add padding if needed. Take a look at this (For: Positioning, Font and Text, Layout and others ), there are several options to play around with. CSS Layout - Horizontal & Vertical Align - W3Schools There are many ways to center an element vertically in CSS. A simple solution is to use top and bottom padding: I am vertically centered. To center both vertically and horizontally, use padding and text-align: center: I am vertically and horizontally centered. label text-align: right; : label « Form « HTML / CSS 'label' creates a label and associates it with another element: 2. label:after: 3. Using the label for element: 4. Set style for form label: 5. Set font for label: 6. Use different font for label and other form controls: 7. Set margin-top and display style for label: 8. Set label control for right text alignment, padding right 20px: 9. Set ...
CSS Text Alignment and Text Direction - W3Schools Text Alignment. The text-align property is used to set the horizontal alignment of a text.. A text can be left or right aligned, centered, or justified. The following example shows center aligned, and left and right aligned text (left alignment is default if text direction is left-to-right, and right alignment is default if text direction is right-to-left): stackoverflow.com › questions › 19481556CSS to align labels and text input fields - Stack Overflow This is slightly more efficient if you just want to align every label in the form. You just need to ensure you specify a width longer than your longest entry. You only asked about the labels but given your inputs are all numbers you probably will want input as well as label there and to get rid of the ul marker dots. i.e. HTML align Attribute - GeeksforGeeks HTML is the foundation of webpages, is used for webpage development by structuring websites and web apps.You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples. My Personal Notes arrow_drop_up How to center align the label and the textbox in HTML ... Steps to align textbox and label. Step 1: Center a div tag using margin as 0 auto. Step 2: Align the label to right and make it float to left. Step 3: Align the textbox to left and make it float to right. Step 4: Make both label and textbox to inline-block. HTML & CSS
› how-to-align-text-in-htmlHow to Align Text in HTML? - GeeksforGeeks Jun 24, 2021 · HTML stands for HyperText Markup Language. It is used to design web pages using a markup language. HTML is the combination of Hypertext and Markup language. Hypertext defines the link between the web pages. A markup language is used to define the text document within tag which defines the structure of web pages. Align labels in form next to input - Stack Overflow Mar 13, 2016 — call setLabelWidth calculator with all the labels. This function will load all labels on UI and find out maximum label width. Apply return value of below ...8 answers · Top answer: WARNING: OUTDATED ANSWER Nowadays you should definitely avoid using fixed widths. You could ...CSS: How to align vertically a "label" and "input" inside a "div"?Dec 17, 2010text-align:center won't work with form tag (?) - Stack ...Mar 12, 2009How to align label and input with CSS - html - Stack OverflowDec 25, 2016Align label on left and right on top of centered text-inputMar 20, 2018More results from stackoverflow.com How to Left, Right & Center Align Text in HTML - HubSpot Since alignment is a type of page styling, the best way to align HTML content on the page is with the CSS text-align property. text-align sets the horizontal alignment of content inside a block element (i.e., an element that starts a new line and takes up the entire width of the page, like ) or a table cell. How to align Image in HTML? - GeeksforGeeks right: It is used for the alignment of image to the right. middle: It is used for the alignment of image to the middle. top: It is used for the alignment of image to the top. bottom: It is used for the alignment of image to the bottom. Method 1: Left Alignment of the image. To align the image to the left use attribute value as "left". Syntax:
How to align equations in latex - hofstedenederland.nl For example, there cannot be several labels for references in the same align environment line. 5 3 Awgiedawgie 95820 pointsLet Latex place your separate equations, or rewrite the text so that they can all fit in one single align. Each equation should be write in-between \begin {equation} and \end {equation} tags. Search within r/LaTeX. g.
› how-to-align-checkboxesHow to align checkboxes and their labels on cross-browsers ... Dec 21, 2020 · Now styling can be done in various ways to align the checkboxes and their labels. For this article, we are using internal stylesheet which is done under the style tag. Method 1: By making the position of checkbox relative, set the vertical-align to the middle can align the checkboxes and their labels. Here, we have made the position of the ...
html - CSS: How to align vertically a "label" and "input ... This is the best answer for single line labels. The specification says: "If the for attribute is not specified, but the label element has a labelable form-associated element descendant, then the first such descendant in tree order is the label element's labeled control."
stackoverflow.com › questions › 13509883How to vertically align a html radio button to it's label? A lot of these answers say to use vertical-align: middle;, which gets the alignment close but for me it is still off by a few pixels. The method that I used to get true 1 to 1 alignment between the labels and radio inputs is this, with vertical-align: top;:
How to align text in Html - javatpoint How to align text in Html. In HTML, we can align a text using the following two ways: Using HTML tag ( tag) Using style attribute; Using HTML tag. If we want to move a text at center position using the Html tag which is to be displayed on a web page, we have to follow the steps which are given below.
HTML Tag - W3docs HTML Tag. The tag defines a text label for the tag. The label is a normal text, by clicking which, the user can select the form element. It facilitates the use of the form, since it is not always convenient to get into form elements with the cursor. The tag is also used to define keyboard shortcuts and jump to ...
HTML Text align | Center, Right, Top, Bottom - Tutorial HTML T ext Align Justify | Look Good. If a text justified both on the left and on the right side then it is called Justify Text.Use "text-align: justify;" attribute to Justify.It will Stretch the sentence so that each line has an equal width (like in newspapers and books).
How to set Text alignment in HTML? - Tutorialspoint To set text alignment in HTML, use the style attribute. The style attribute specifies an inline style for an element. The attribute is used with the HTML tag, with the CSS property text-align for the center, left and right alignment. HTML5 do not support the align attribute of the tag, so the CSS style is used to set text alignment.
How to Align Something in HTML: 10 Steps (with Pictures ... Align Text with HTML 1 Surround each section that will have changed alignment with a "div". That means, you need to add "div" inside the "less than" and "greater than" symbols (<>) before the first HTML tag that will have its alignment changed, and add "/div" inside these symbols after the last HTML tag that will have its alignment changed. 2
HTML align Attribute - GeeksforGeeks The align Attribute in HTML is used to is used to specify the alignment of text content of The Element. this attribute is is used in all elements. Supported Tags:

html - Bootstrap - Align control-labels properly when labels span across 2 lines - Stack Overflow
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property:
HTML center tag - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
HTML Align Center | How to create Align Center in HTML ... The tag is one of the HTML tags; when we use these tags in the document, it will align the paragraphs or words or any text, values it can be aligned with the center position of the web pages. In Html, these tags will use all the versions except Html5 instead of that CSS style have a property to align the elements with the center position.
css - align textbox and text/labels in html? - Stack Overflow Using a table would be one (and easy) option. Other options are all about setting fixed width on the and making it text-aligned to the right: label { width: 200px; display: inline-block; text-align: right; } or, as was pointed out, make them all float instead of inline. Show activity on this post.
Aligning a Button Label Vertically - Ahmad Shadeed At some time in the past, you were given a design mockup to implement. The designer used a new cool font, and it looks perfect in the design. Once you import it and use it in CSS, you will notice additional spacing around the font.
How to Align a Checkbox and Its Label Consistently Cross ... Create and elements. Place "checkbox" input type in the element. Label text Add CSS Set the vertical-align property to "bottom", which is consistent across browsers.












Post a Comment for "38 how to align labels in html"